
Home


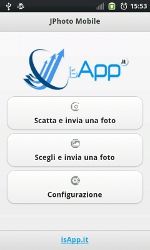
Volevo condividere quello che sto utilizzando per la creazione della nuova versione dell'applicazione Android JPhoto Mobile con PhoneGap, in modo da aiutare qualcuno ma anche ricevere eventuali suggerimenti.
PhoneGap (distribuzione di Apache Cordova) è un Framework cross-platform mobile che consente di sviluppare delle applicazioni native attraverso l’utilizzo di tecnologie web quali HTML5, CSS3 e JavaScript.
Tra PhoneGap e Cordova non c'è differenza nel codice, l'unica cosa in più è che PhoneGap, prodotto di Adobe, offre dei servizi aggiuntivi come PhoneGap Build.
Per realizzare la struttura e l’aspetto grafico dell’applicazione e lavorare in modo più rapido ho utilizzato jQuery Mobile, indiscutibile la sua facilità d’uso.
http://jquerymobile.com/
Le icone di default di jQuery Mobile potrebbero non bastare per questo le ho integrate con questo pack.
https://github.com/commadelimited/jQuery-Mobile-Icon-Pack
Per utilizzare il multilanguage ho utilizzato un altro plugin per jQuery con il quale mi sono trovato molto bene. I problemi che ho incontrato con altri metodi è l'impossibilità di utilizzare le stringhe direttamente nel codice javascript (esempio per i messaggi di errore) ma solo nell'HTML... almeno io non sono riuscito.
https://github.com/coderifous/jquery-localize
Questo plugin è molto conosciuto e semplice da usare, quindi sono andato sul sicuro per effettuare in automatico il controllo dei dati all’invio dei form.
https://github.com/jzaefferer/jquery-validation
Come struttura del codice ho sfruttato il pattern javascript Module, in modo da suddividere le varie funzionalità in classi/moduli e quindi anche per strutturare meglio il codice.
http://en.wikipedia.org/wiki/Module_pattern
Per effettuare il debug del codice javascript mediante il log mi è tornato utile utilizzare un prefisso nei messaggi in modo da poterli ricercare facilmente e non perderli in mezzo a tutti gli altri messaggi nel LogCat di eclipse:
console.log('[LOGX] messaggio di log');
Phonegap restituisce come codice lingua la seguente stringa “it-IT” (esempio per l'italiano), quindi per sfruttare il plugin jquery-localize a cui serve solo "it" ho utilizzato il seguente codice:
navigator.globalization.getLocaleName(
function (locale) {
language.locale = locale.value;
language.locale_prefix = language.locale.split("_")[0];
}
);
Per aprire una pagina esterna sul browser del dispositivo:
isApp.it
Finalmente lo sviluppo della nuova versione dell'app android JPhoto Mobile 2.0 è completo!
Se qualcuno vuole testare la nuova APP ci contatti in privato e vi forniremo in esclusiva il nuovo APK.



Monday, 25 November 2013
Thanks to everyone who helped us to discover and solve any problems, JiFile is no longer in Beta. Download ...
Monday, 25 November 2013
Friday, 08 November 2013
Tuesday, 01 October 2013
Monday, 26 August 2013
Friday, 28 June 2013
Friday, 31 May 2013
Monday, 13 May 2013